คุณสามารถปรับแต่งแบบสอบถามของคุณเองได้โดยใช้โค้ด CSS
คุณทราบหรือไม่ว่า คุณสามารถปรับแต่งแบบสอบถามของคุณให้สวยงาม และเป็นระเบียบอย่างง่ายๆ ได้ด้วย CSS โค้ด เพียงคุณมีความรู้ด้านโค้ดเพียงเล็กน้อยก็สามารถปรับแต่งแบบสอบถามของคุณให้ดูสวยงามเป็นระเบียบ
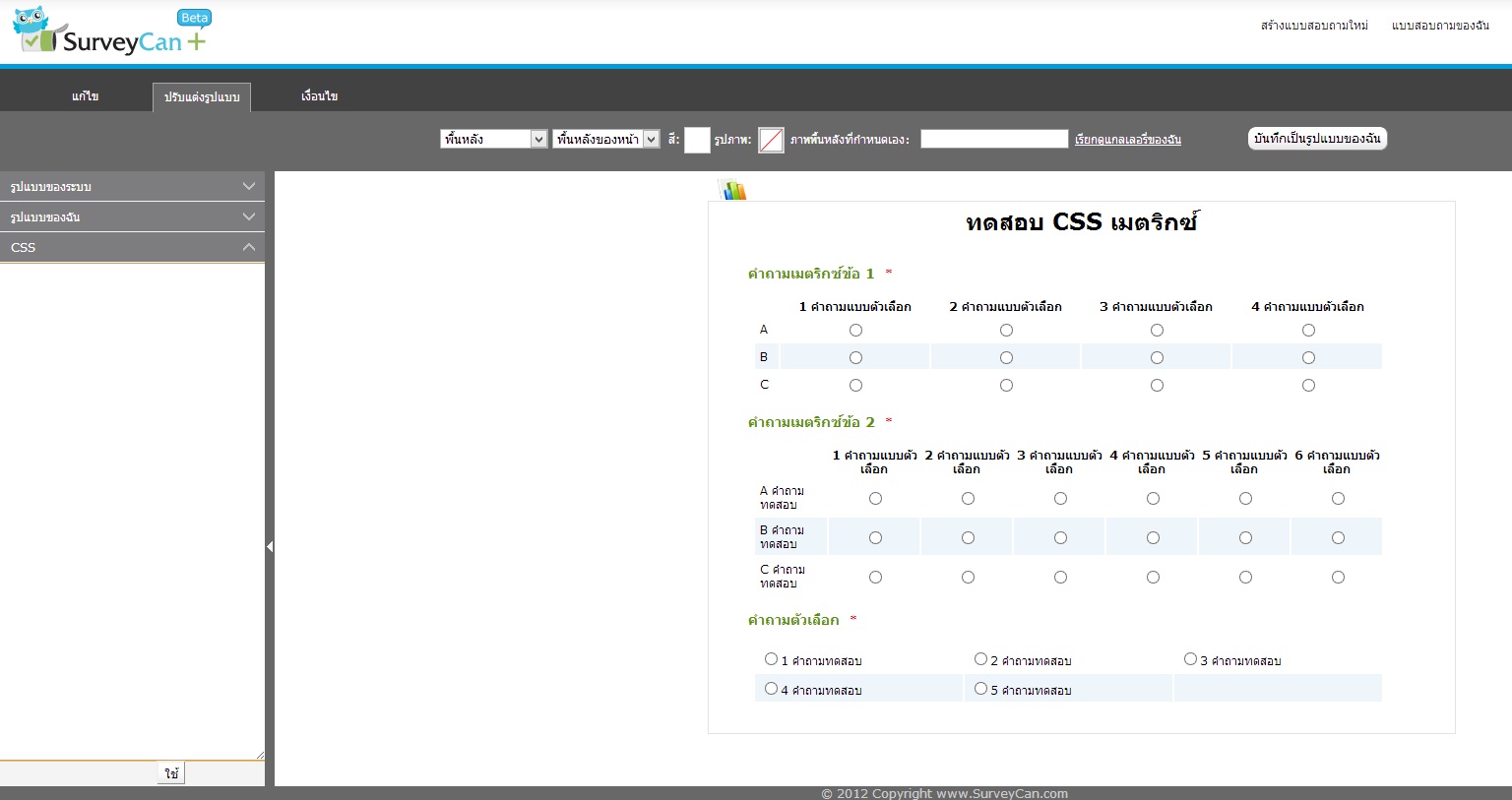
นี่คือตัวอย่าง CSS ของการจัดและปรับแต่งหน้าตาของเมนู คำถามแบบเมตริกซ์
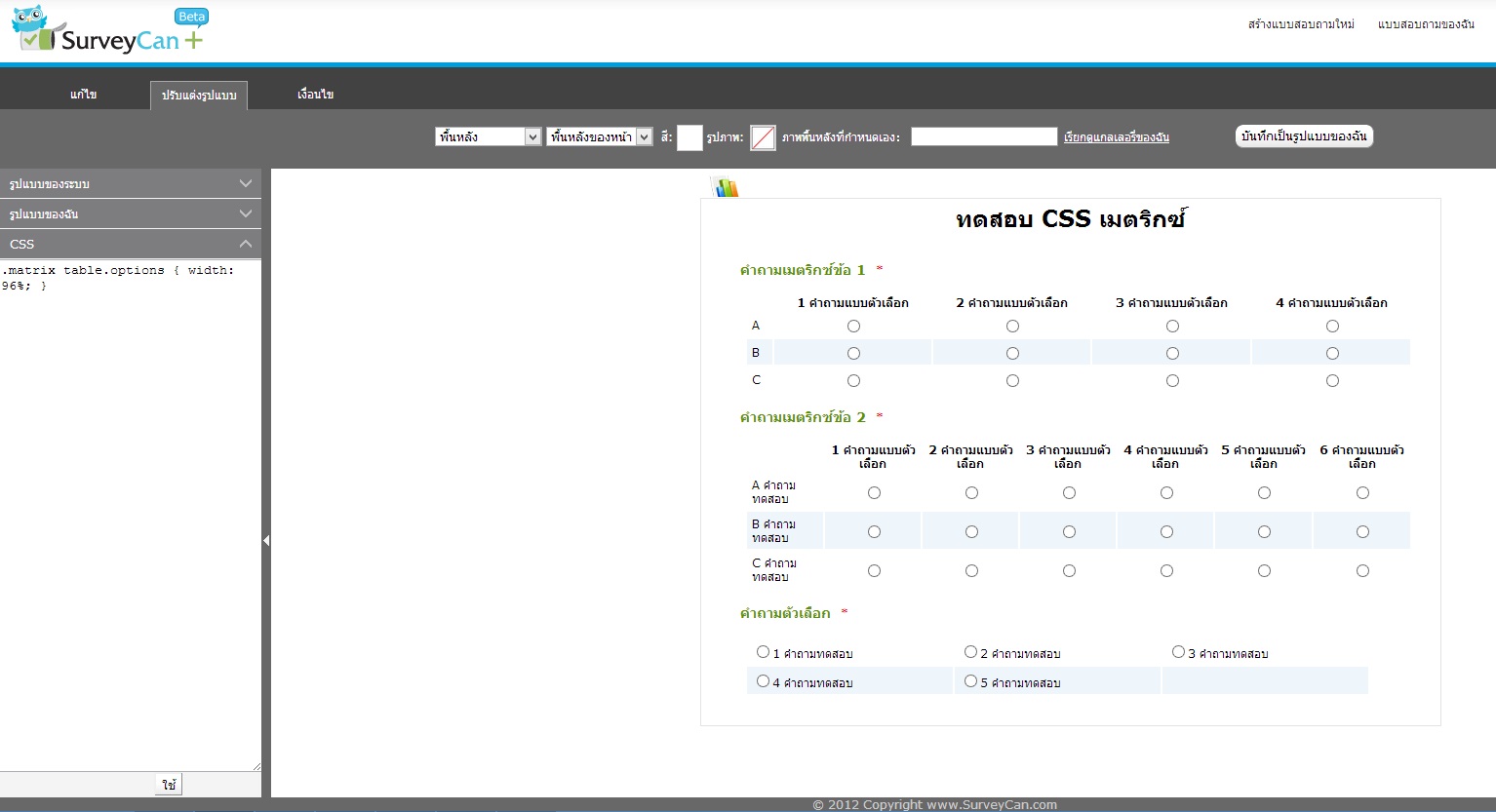
ภาพก่อนการปรับแต่ง CSS
แบบที่ 1
.matrix table.options { width: 96%; }
(เป็นการปรับความกว้างของตารางเมตริกซ์ ทั้งหมด เพื่อความสวยงามเราตั้งไว้ที่ 96%)
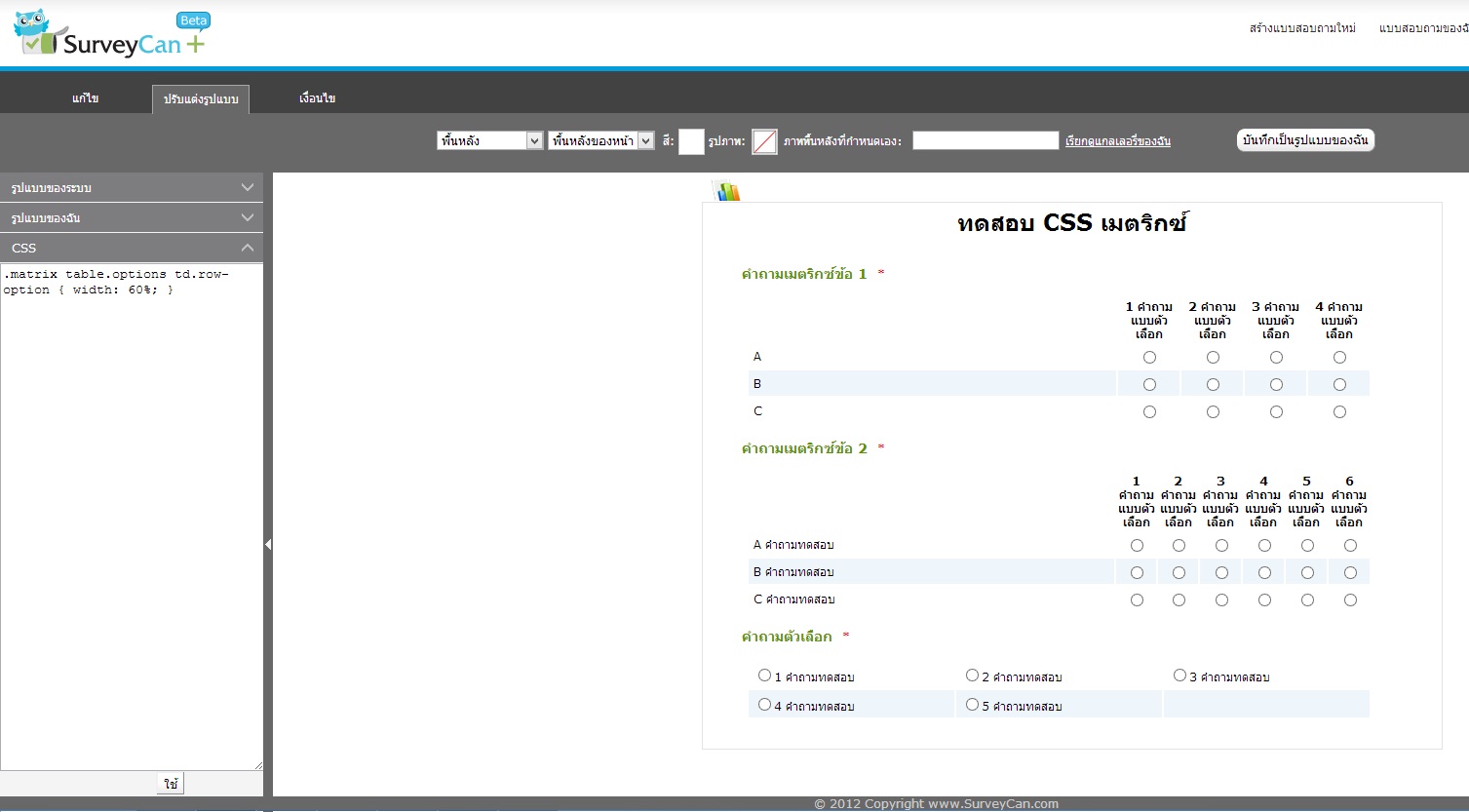
แบบที่ 2
.matrix table.options td.row-option { width: 60%; }
(เป็นการปรับ % ของความกว้างระหว่างคำถามกับตัวเลือก)
ทั้งแบบที่ 1 และ แบบที่ 2 คุณสามารถปรับเปลี่ยนความกว้างตามที่คุณต้องการได้โดยการเปลี่ยนตัวเลขในปีกกา มีหน่วยเป็น %
แบบที่ 3
.matrix table.options th.col-option { text-align: center; }
(เป็นการตั้งค่าให้กับข้อความคำถามแบบตัวเลือกเดียวหรือคำถามแบบหลายตัวเลือก)
โค้ด แบบที่ 3 นี้ ใส่เพื่อตั้งค่าข้อความของคำถามแบบตัวเลือกเดียวและคำถามแบบหลายตัวเลือกโดยจัดกึ่งกลางของข้อ
สำหรับคำถามที่เป็นตัวเลือกทั้งแบบตัวเลือกเดียวหรือหลายตัวเลือกก็สามารถปรับระยะห่างแต่ละตัวเลือกนั้นๆได้ตามความเหมาะสม สวยงาม
.select .options td { width: 33%; }
(ปรับ% ของความกว้างสำหรับคอลัมน์ของตัวเลือกแต่ละอัน ถ้าใช้ตัวเลือกแบบ 3 คอลัมน์ เราตั้งค่าไว้ที่ 33%)
คุณสามารถนำโค้ดเหล่านี้ไปใช้ได้โดยทำตามขั้นตอนดังนี้
1.ก่อนอื่นคุณควรสร้างแบบสอบถามที่เป็นคำถามแบบเมตริกซ์(และหรือคำถามตัวเลือก)เสียก่อน
2.หลังจากนั้นให้คุณไปที่หน้า “ปรับแต่งรูปแบบ” ให้คุณเลือกที่ เมนู CSS
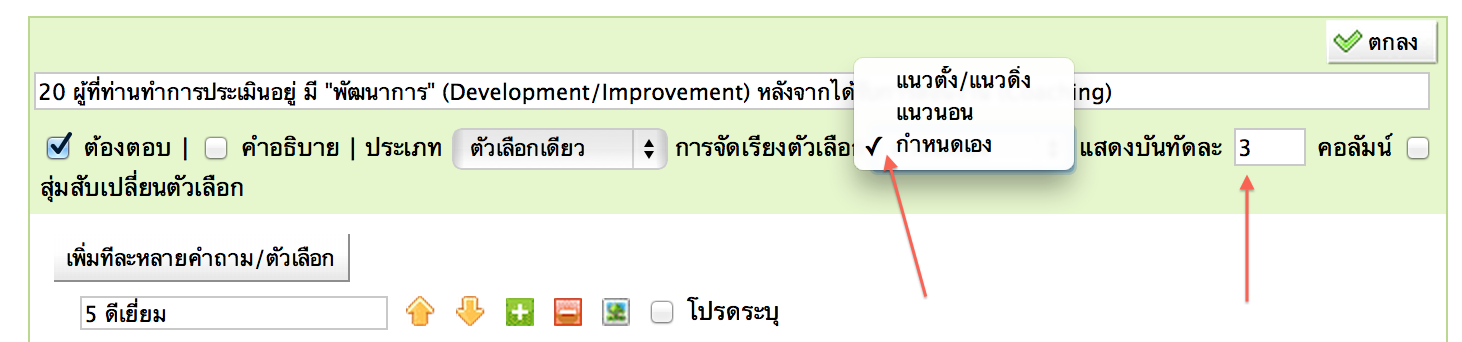
3.ก็อปปี้โค้ด CSS ที่คุณต้องการปรับแต่งนำไปไว้ในช่อง Text CSS แล้วอย่าลืมกดปุ่ม “ใช้ “ที่อยู่ด้านล่างของ ช่อง Text CSS เพื่อ active code ที่ใส่ลงไป แล้วสังเกตุความเปลี่ยนแปลงที่เกิดขี้น
4.หากคุณปรับแต่งแบบสอบถามของคุณสวยงามแล้ว อย่าลืมกดบันทึกแบบสอบถามที่คุณปรับแต่งก่อนนำไปใช้งาน
เท่านี้คุณก็สามารถปรับแต่งแบบสอบถามของคุณให้สวยงามเองได้แล้ว
หากมีข้อสงสัยเพิ่มเติมสามารถติดต่อได้ที่
face book : www.facebook.com/surveycan
หรือที่ เว็บไซต์ : www.surveycan.com
โทรสอบถามได้ที่ 02-583-9992 # 1516
บริษัท ลิทเทิล บิ๊ก ลิ้งค์ส จำกัด
95/11 หมู่ที่ 5 ถ.ติวานนท์ ต.ปากเกร็ด อ.ปากเกร็ด จ.นนทบุรี 11120